React Modal
728x90
반응형
React Modal
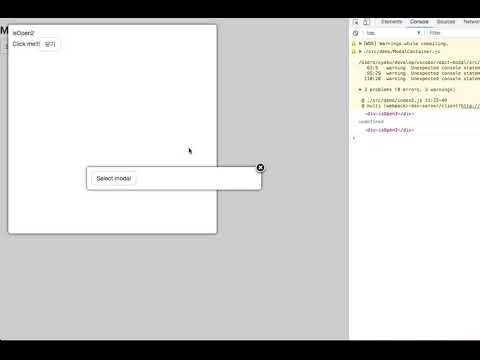
demo: http://syakuis.github.io/demo/react-modal/
SOURCE: https://github.com/syakuis/react-modal
React 16 이상 버전만 지원합니다. IE 11 이상만 지원합니다.
- 여러 개의 모달을 함께 혹은 개별적으로 제어할 수 있습니다.
- 여러 개의 모달중 선택된 모달을 최상위에 노출됩니다.
- 모달 코드가 순서와 상관없이 마지막에 활성화된 모달이 최상위에 노출됩니다.
- 모달 상태에 따라 이벤트 트리거 (EventListener) 를 사용할 수 있습니다.
- 모달을 중앙 혹은 원하는 좌표 위치에 배치할 수 있습니다.
- esc 키를 이용하여 모달 닫을 수 있습니다. (개발중...)
주의
<Modal id=1>
<Modal id=2 />
</Modal>
<Modal id=3>
<button type="button" className="btn btn-default" onClick={() => { this.onOpen('id=2'); }}>
</Modal>
// 해결방법
<button type="button" className="btn btn-default" onClick={() => { this.onOpen('id=1'); this.onOpen('id=2'); }}>
위와 같이 id=3이 id=1에 속한 id=2를 바로 열 수 없습니다. id=1을 열고 id=2를 열 수 있습니다.
Install
$ npm install react-modal-syaku
or
$ yarn add react-modal-syaku
import Modal, { GroupModal } from 'react-modal-syaku';
import 'react-modal-syaku/dist/react-modal.css';
일반 모달
./src/demo/index.js & ./src/demo/ModalConatiner.js 참고하세요.
// default props
{
className: '',
style: {},
width: '50%',
height: 'auto',
left: '0',
top: '0',
center: true,
isCloseButton: true,
isOpen: false,
onRequestClose: null,
isOverlay: true, // 모달 배경 사용여부
zIndex: 3000,
afterOpen: null,
beforeOpen: null,
doneClose: null,
};
<Modal {...props}>
<div>...</div>
</Modal>
다중 모달
// default props
{
isOverlay: true, // 배경 모달 사용여부
zIndex: 3000,
}
<GroupModal {...props}>
<Modal {...props}>
<div>...</div>
</Modal>
<Modal {...props}>
<div>...</div>
</Modal>
</GroupModal>
dev server start
// dev
$ npm run serv:dev
build
$ npm run build:prod728x90
반응형
'Front-end > React' 카테고리의 다른 글
| React Validator : 폼 유효성 검증기 (0) | 2017.11.12 |
|---|---|
| React Datetime Picker (0) | 2017.11.12 |
| React 앱을 개발하기 위한 기본 개발 환경 (0) | 2017.11.12 |
| React Router 경로가 변경되어도 React Redux connect 에 속한 render 는 호출되지 않는 다. (0) | 2017.11.03 |